Low-code builder review: Superblocks
an app builder that works for information pages 2024-12-17 #product #review
- Appsmith
- Superblocks ←
- Retool
- JavaScript code
This mini-review of Superblocks, a low-code application builder, takes the same approach as for Appsmith. I built some project management information pages, using The Star Wars API.
Example application
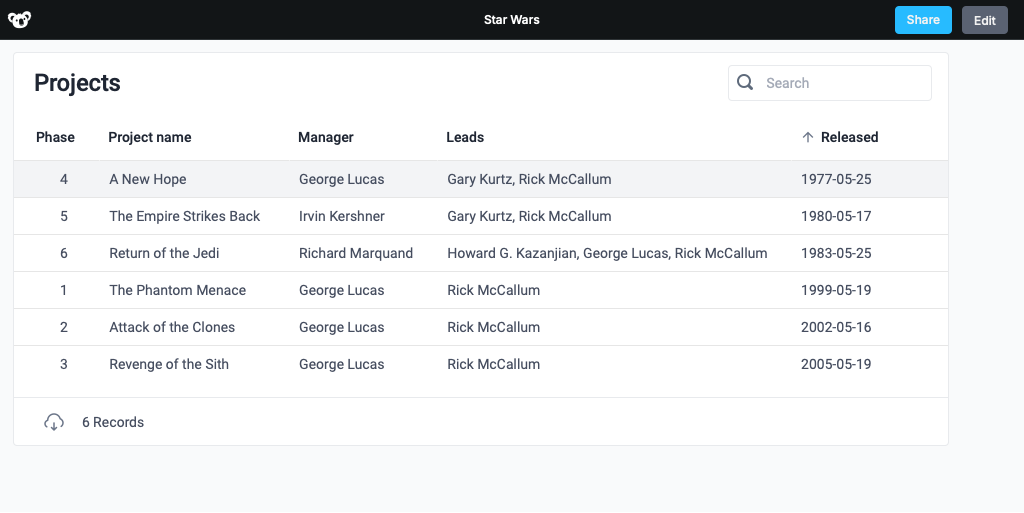
The Projects page shows a single table component, which provides functionality for sorting, filtering (search), column moving/resizing, and data export. I didn’t use its pagination, inline editing, conditional formatting, server-side pagination, or saved filters.
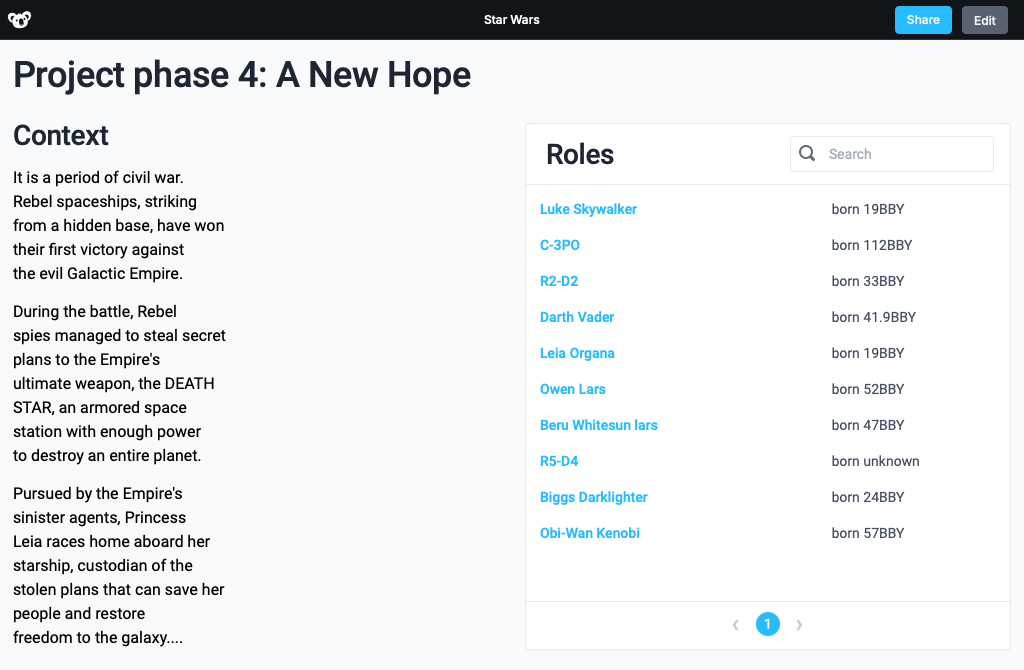
Clicking a table row opens a project details page, showing text (left) and a paginated list (right):
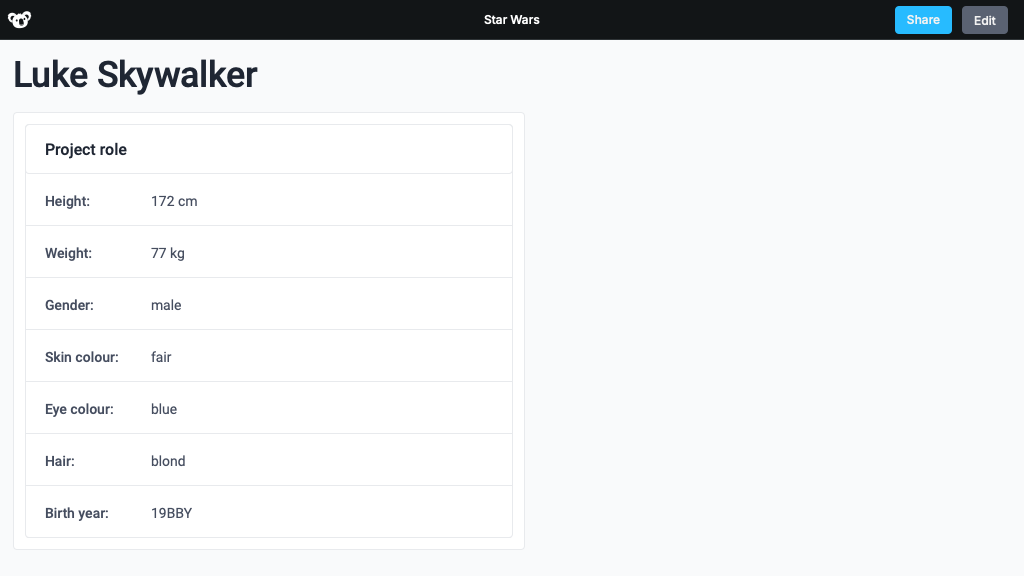
Each list item links to a project role details page – a simple properties table:
These pages use a default look-and-feel that I didn’t customise. For internal tools that don’t need to align with a brand design, using this kind of utilitarian look saves design and implementation effort.
Projects table
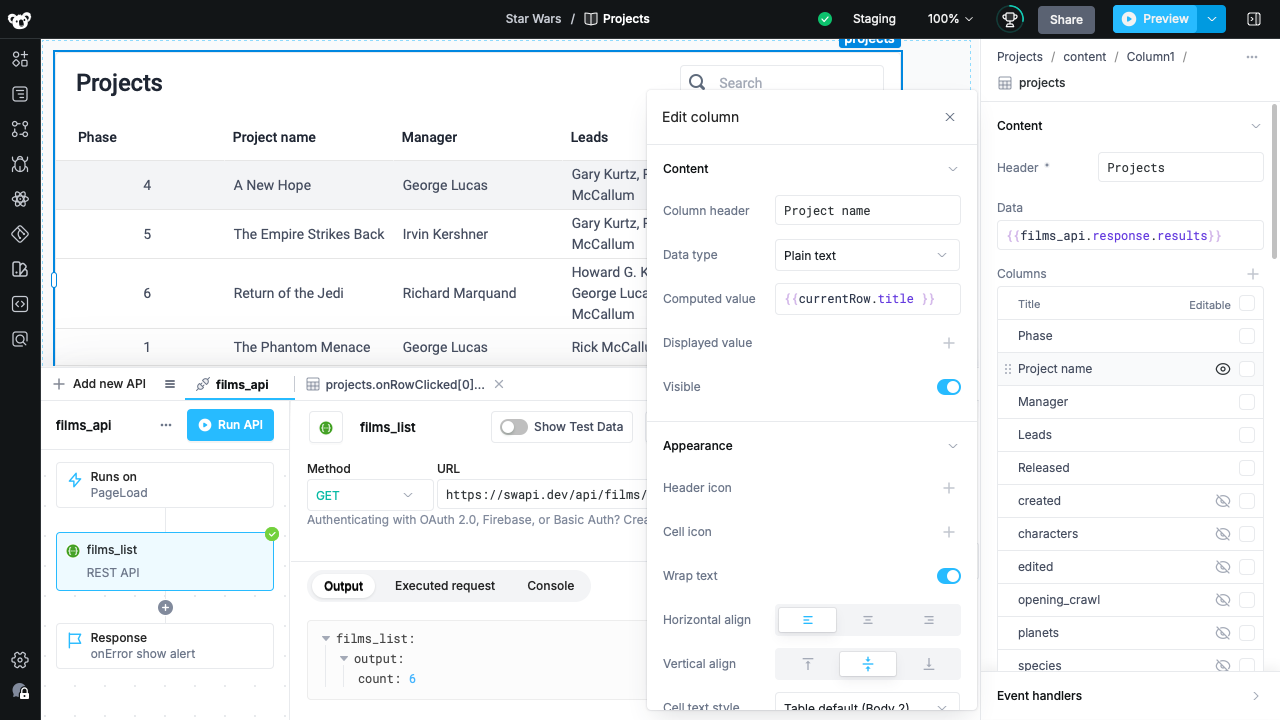
To build the projects page, I first added the films API, which fetches data when the page loads.
I then referenced the films_api in the table component’s Data configuration (far right).
Run API populates the table, after which I configured the displayed columns.
Superblocks does a good job of integrating the API set-up with the UI component configuration, with the live preview, and auto-complete in the Data configuration’s JavaScript expression.
To configure navigation to the project details page, I created a Project page,
and defined its route (URL path template) as /project/:id.
Then I could configure the projects table’s onRowClicked event to Navigate to /project/:id,
passing the clicked row’s value for the id route parameter.
Details pages
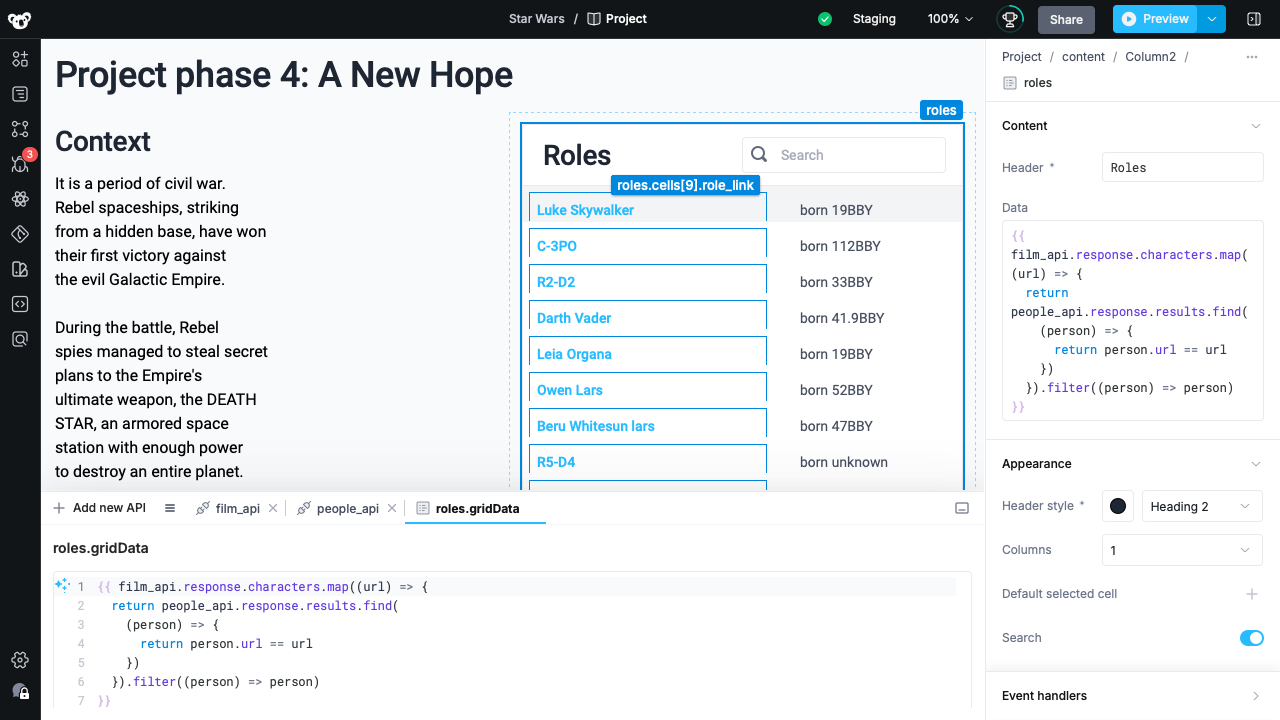
The project details page has a text block (left), and a grid component (selected, right).
I liked page layout: adding sections to the page, adding columns to sections, and choosing to arrange their contents horizontally or vertically. Component sizes can depend on their content, their parent layout container, or the page. I prefer this to other tools’ absolute positions and dimensions.
I also liked the low-code ability to add a complex JavaScript expression in the grid component’s Data configuration, to transform the API data to what the component needs. I especially liked the option to open the narrow sidebar field (right) in a larger editor panel (bottom).
I did find the grid component overkill, though: I would have preferred a plain HTML list. At least it was straightforward to configure a link component to link role names to the role details page:
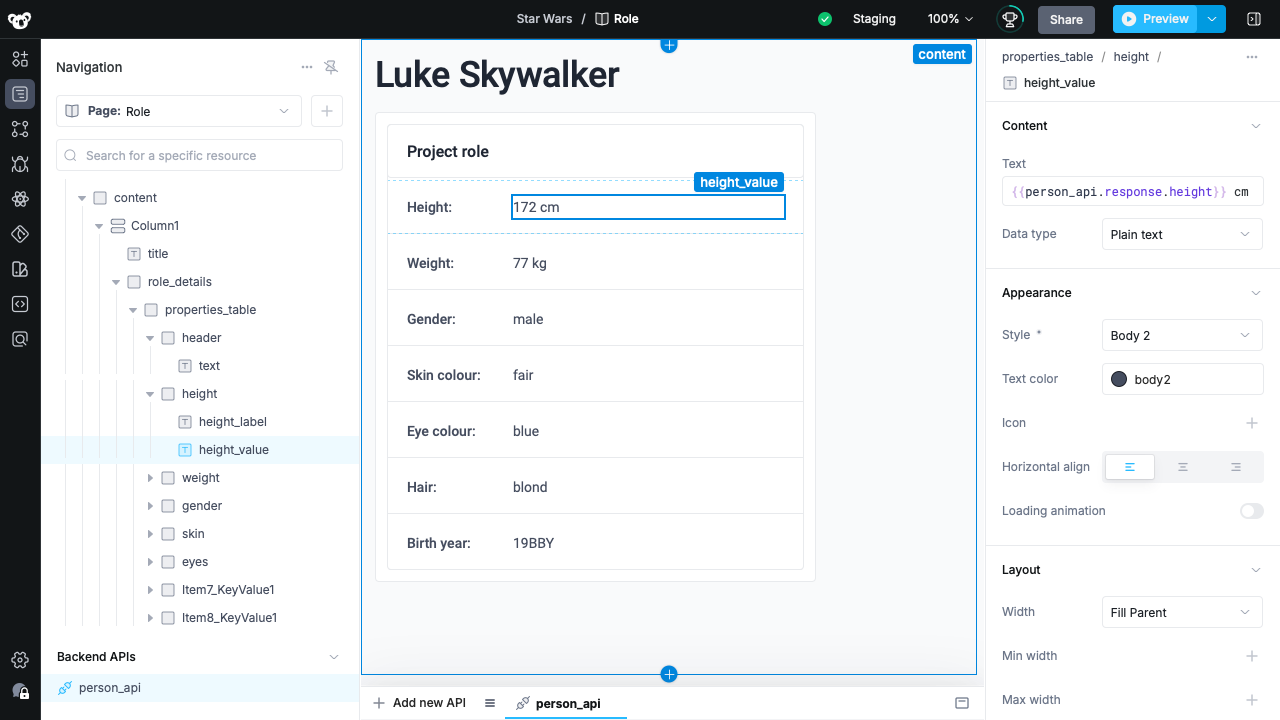
This page uses layout containers and text components that would have taken time to add individually. Instead, I selected a properties table from a catalogue of UI templates.
I liked how the Navigation sidebar (left) makes it easy to select the layout containers and components. If you name them properly.
Information pages
Superblocks has the core capabilities for building information pages:
- integration with external data sources
- table and grid components for browsing data
- URL templates, a.k.a. route parameters, for links to row-specific details pages
- forms, for editing data
Beyond that, additional features add flexibility to what you can build, or save time. They also enable more use cases, but never all of them.
Low-code tools save time, until you hit a fundamental limitation that blocks what you want to build. But that doesn’t matter: they don’t exist to replace traditional coding; they reduce the number of use cases that require it. And that no longer includes information pages.