Low-code builder review: Appsmith
a builder for dashboards, but not information pages 2024-12-10 #product #review
- Appsmith ←
- Superblocks
- Retool
- JavaScript code
Web-based information pages, no longer require custom software development. Instead, low-code app builders provide tools for connecting user-interface components to existing data sources. This especially fits for internal tools that don’t need a custom look and feel.
For this review, I started building a project management application using Appsmith’s low-code builder and The Star Wars API.
Example application
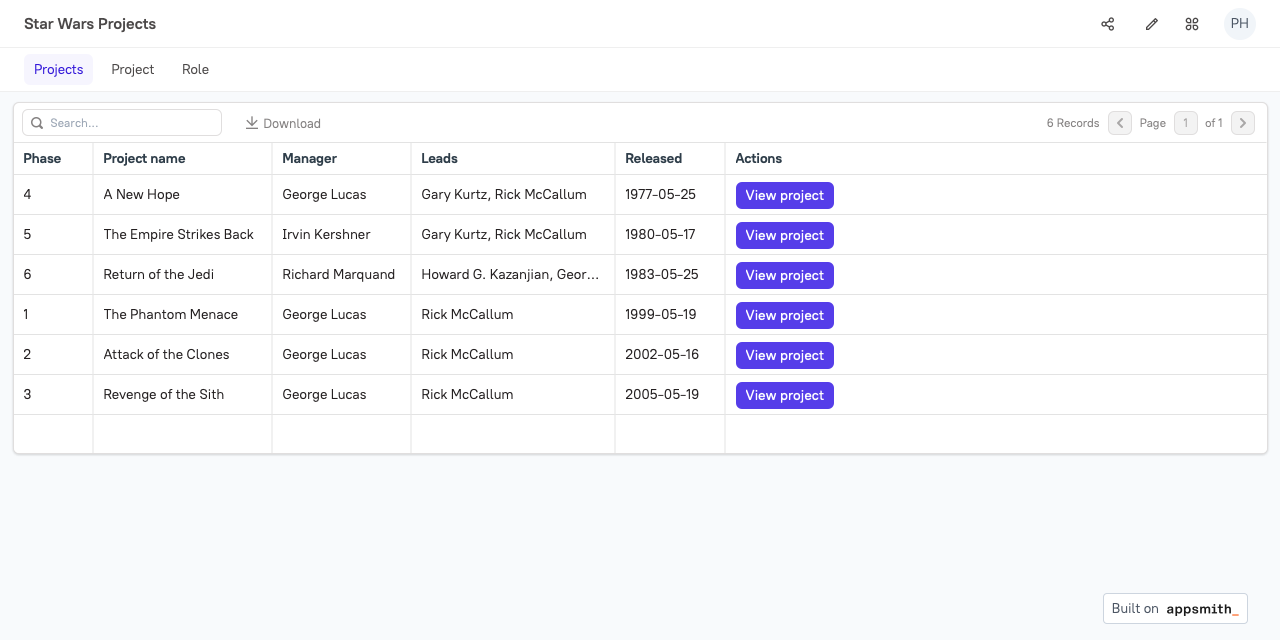
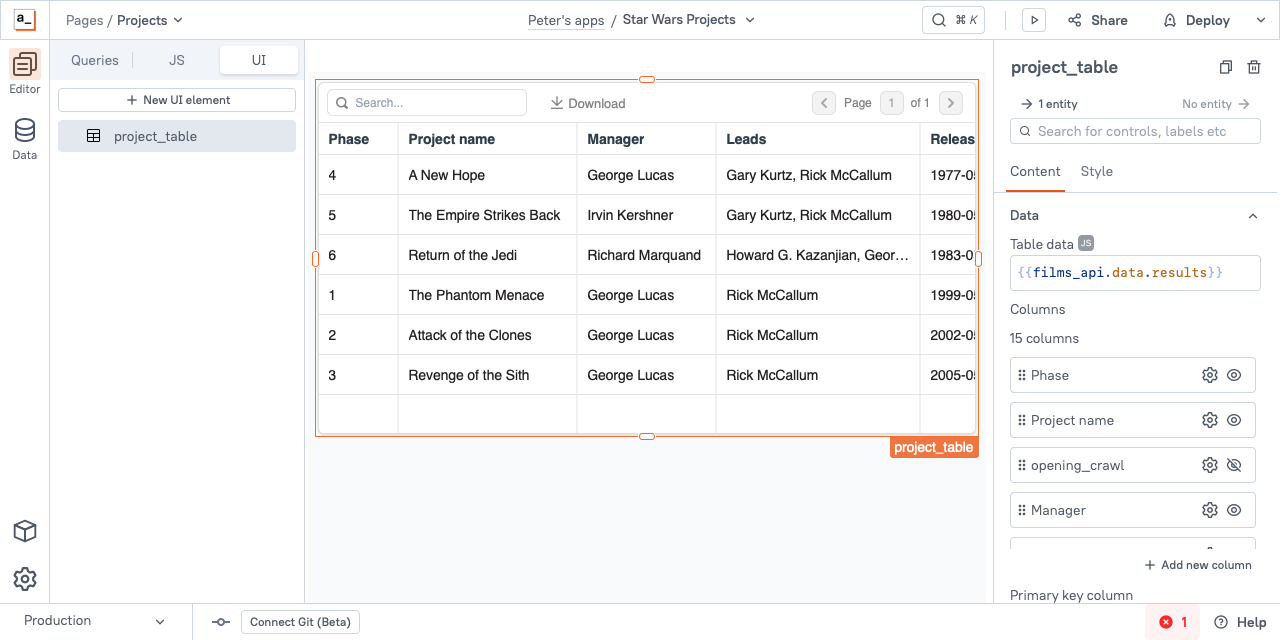
I started my example with a ‘projects’ table, which shows the default look and feel.
This page also shows what I like most about Appsmith: its data table component. It defaults to client-side search, filter and pagination, and you can configure these to work server side.
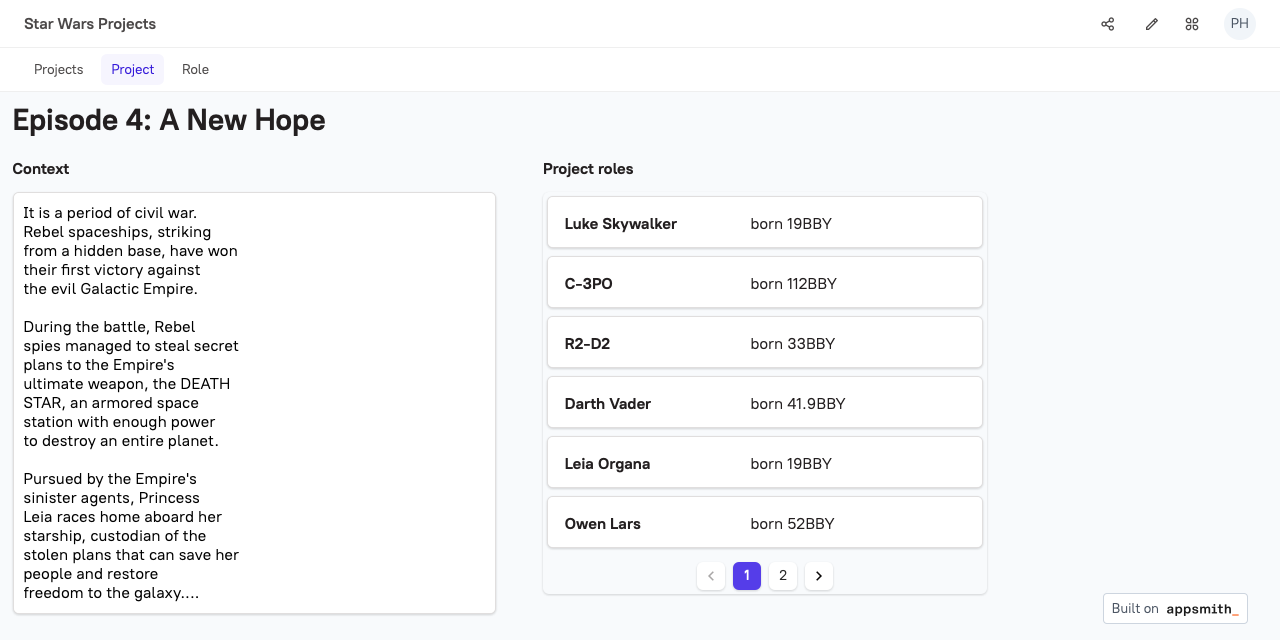
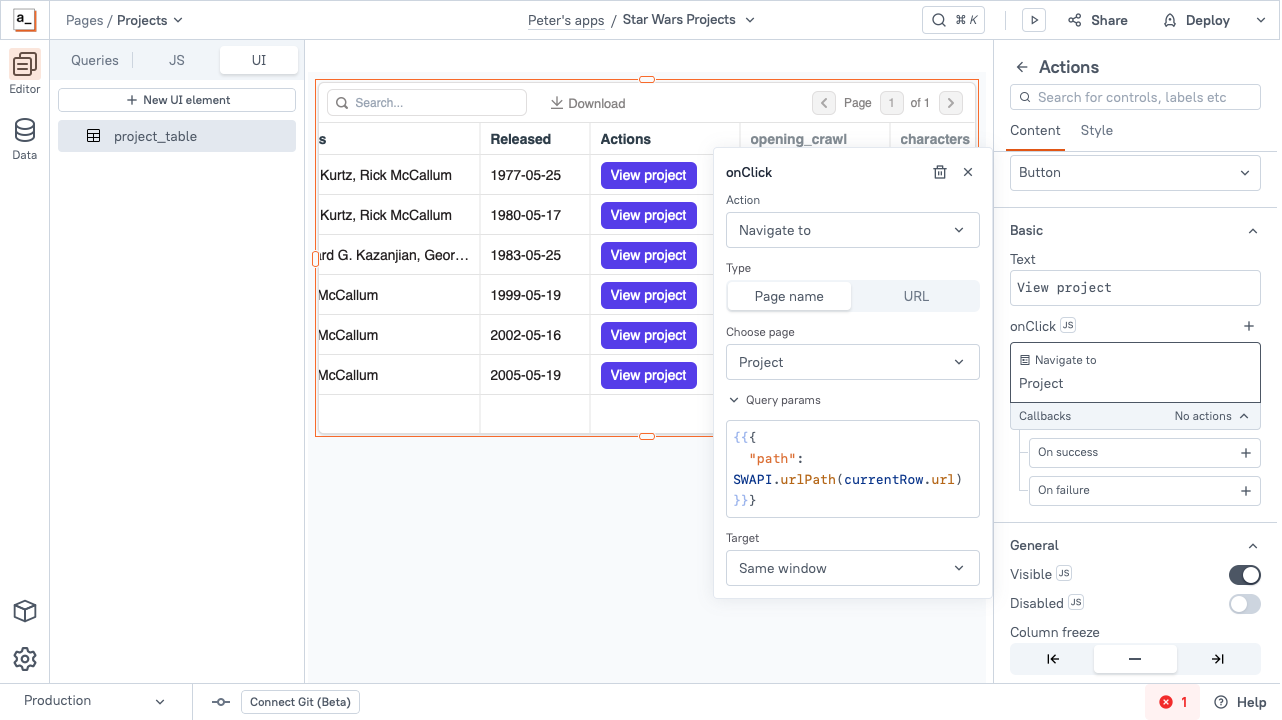
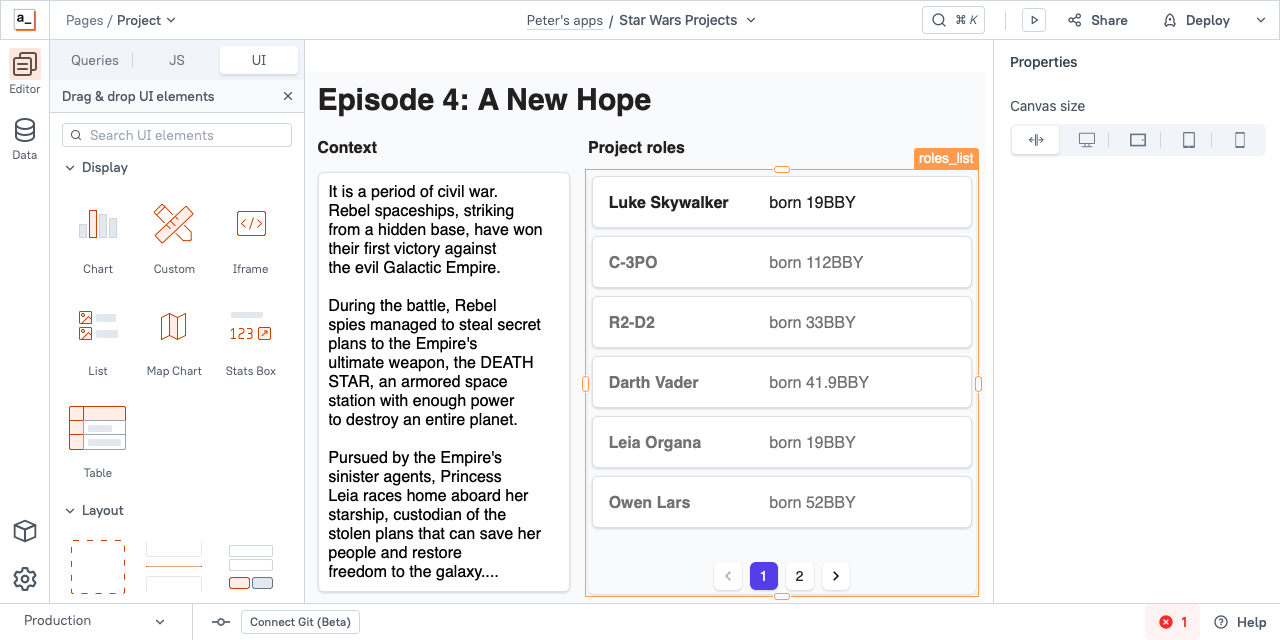
Each View project button opens a project details page, showing text (left) and a list (right). The list widget has a fixed size, and built-in pagination.
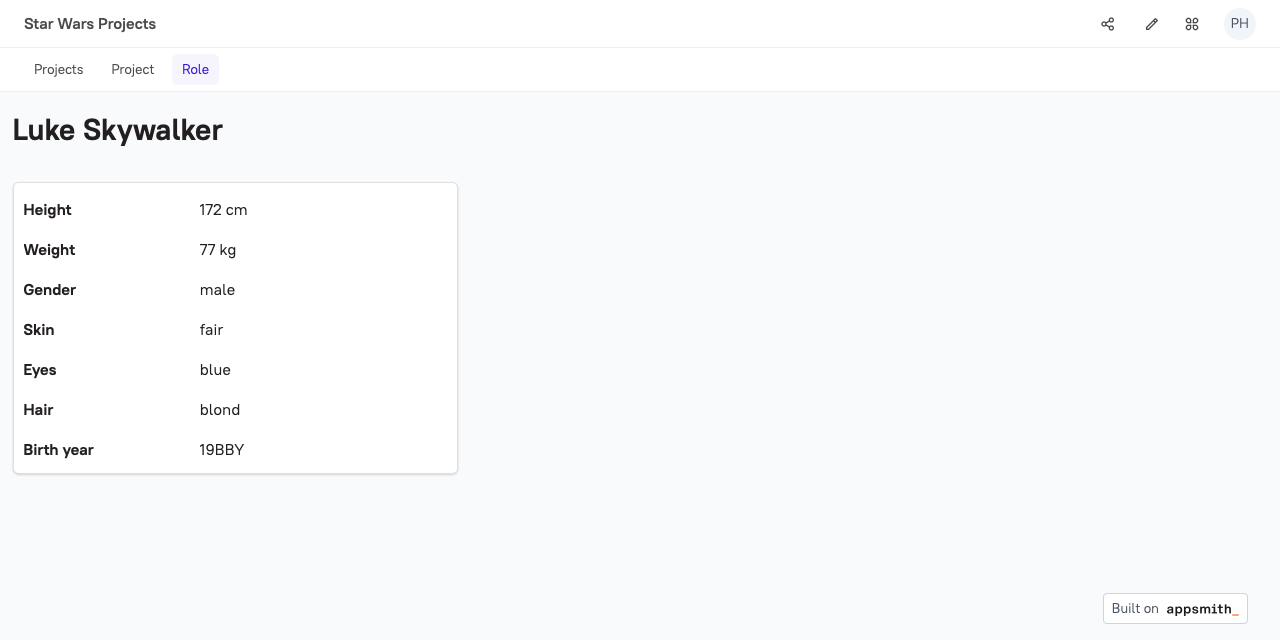
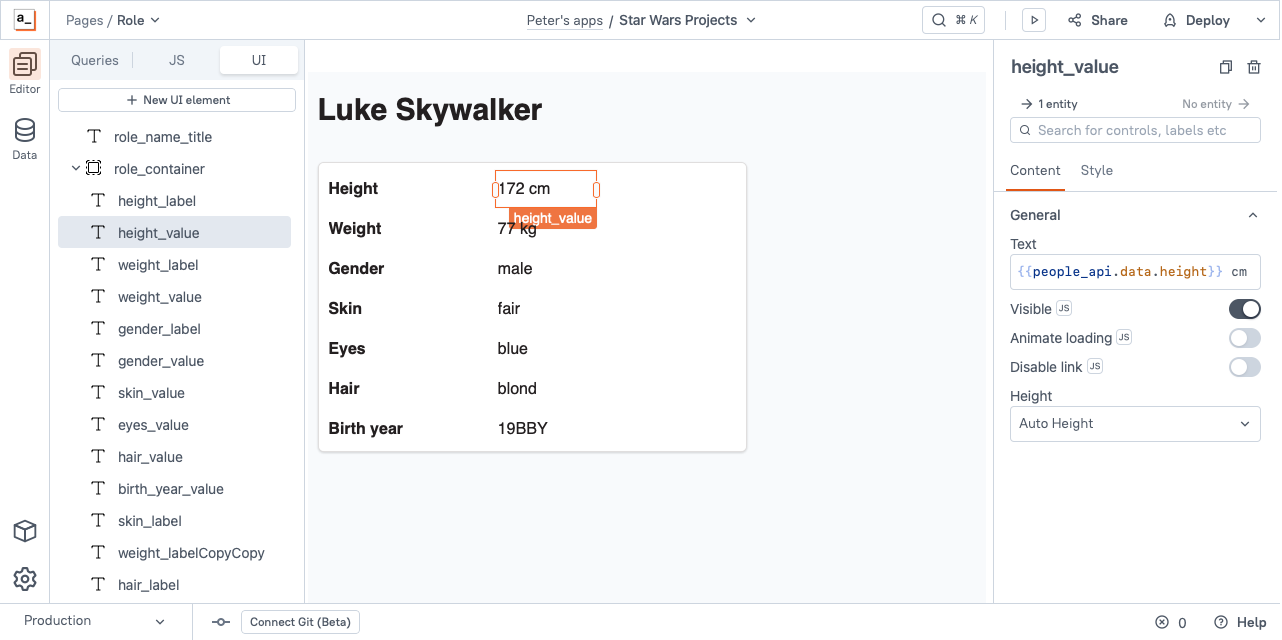
Clicking a list item opens another details page, showing the selected project role:
Projects table
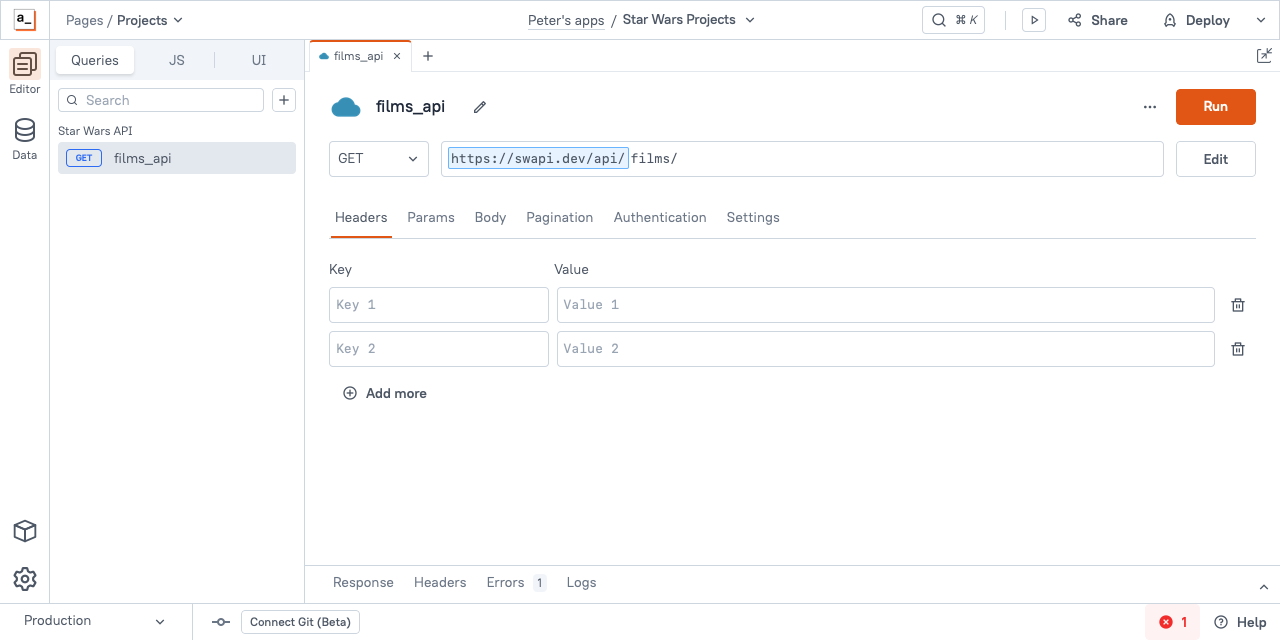
To build the projects page, I first added the films API to its queries:
Next, I configured a table widget’s Table data to use the films API:
I like the UI editor’s live data preview, and the Table data data source reference auto-complete.
For the page navigation, it turned out that you can only configure a Navigate to action on a button widget. Appsmith doesn’t support internal hyperlinks in the text or table widgets!
The View project button’s onClick action uses the API’s url property as a unique project identifier,
formatted by a SWAPI helper object that I added to the page’s JS panel.
I liked this low-code option to add a few lines of JavaScript to transform the API response,
instead of having to change the API to suit Appsmith.
Details pages
The project details page has a layout container for text (left), and a list widget with two text widgets per item (right).
I found the list widget over-engineered. Each list item gives you a layout container, but you can’t render a plain HTML list.
The role details page also uses absolutely-positioned text labels, in the absence of a properties table widget.
On both details pages, I didn’t like having to size widgets by eye. They use absolute positions and dimensions, but you can’t edit those numbers to make the adjacent widgets the same width. You also don’t have a page grid that helps you make tidy layouts.
You also can’t reduce the built-in padding between widgets. On the details pages, I couldn’t make the list items and properties use any less vertical space.
URL denial
🚀 Update: as of November 2025, Appsmith supports static app URLs.
These screen shots don’t show the biggest horror: Appsmith’s URLs. The pages above have URLs like:
https://app.appsmith.com/app/star-wars-projects/projects-6745N0p7fjKzl5aKXQeZt3mS
https://app.appsmith.com/app/star-wars-projects/project-67456pctiVb3i189YawCLH3s?id=films%2F1%2F
https://app.appsmith.com/app/star-wars-projects/role-6745cpT5yzyHcwhDBMimUNby?id=people%2F1%2F
You cannot remove the UUID, which makes page URLs unique across Appsmith tenants,
so you can’t use information page URLs like
https://app.appsmith.com/app/star-wars/project/4, with your own identifiers.
Meanwhile, my application doesn’t even work properly. Stateful navigation via UI widgets works, but the browser Back button doesn’t. Apparently, I could use application global state to fix that, but tells me that Appsmith doesn’t want to support this use case.
Appsmith targets dashboard-style single-page applications, where details open in a modal dialogue box, and that don’t use hyperlinks. To build information pages, I’ll have to look elsewhere.