Low-code builder review: Retool
an app builder with better developer experience 2024-12-31 #product #review
- Appsmith
- Superblocks
- Retool ←
- JavaScript code
This mini-review series continues with Retool, a much-imitated low-code application builder. As before, I built some project management information pages, using The Star Wars API.
Example application
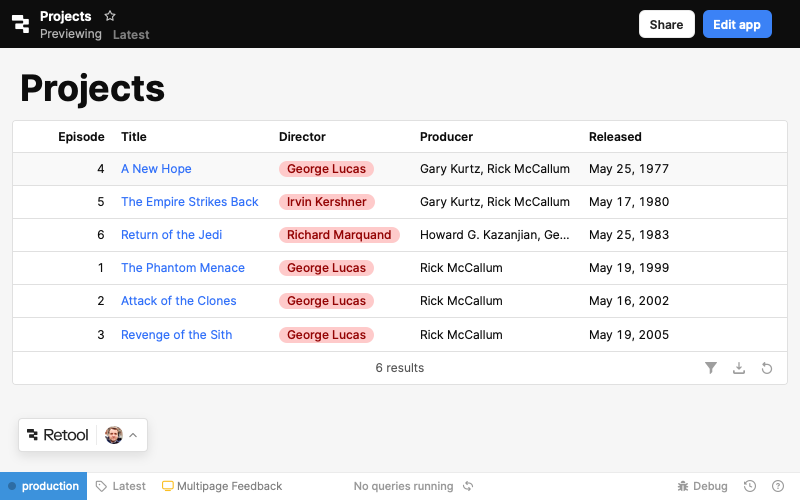
The Projects page uses the usual multi-featured table component, shown here with most of its features hidden. The default rendering uses a label pill style for the small set of director values, and I liked being able to render the titles as links, instead making the whole row clickable.
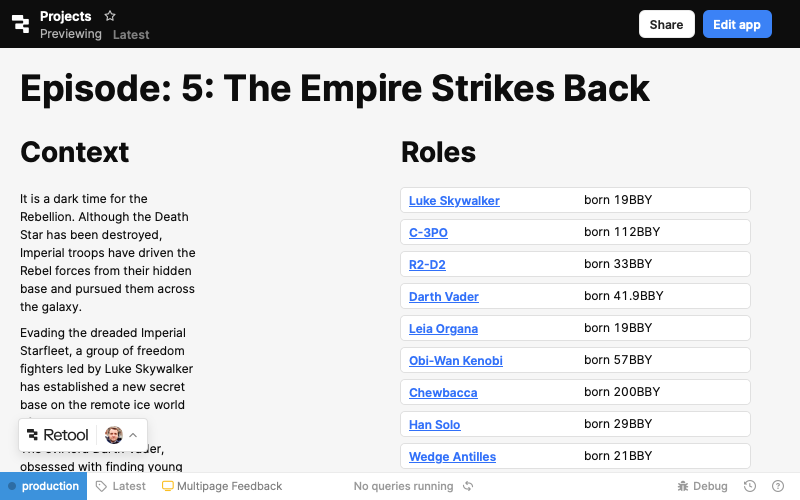
Each title link opens the corresponding detail page, which shows text (left) and a list of related roles (right), with a relatively compact layout:
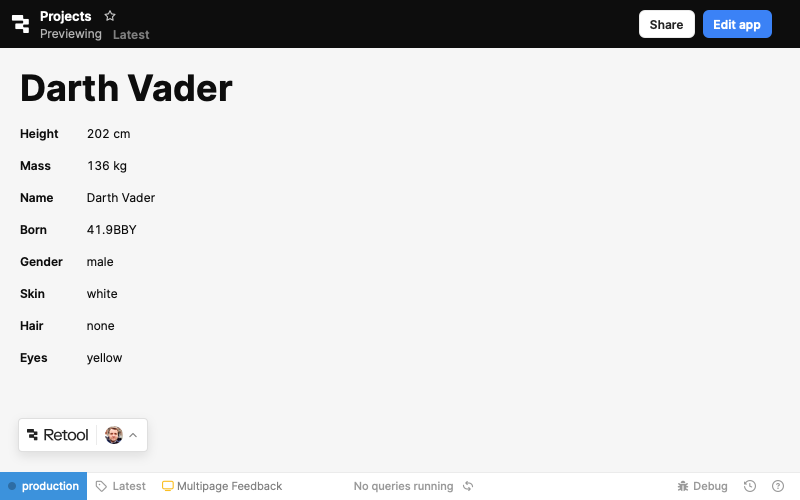
Each role links to a second details page, with only a title and properties list:
These screenshots show the free plan’s preview; publishing a release requires a paid plan. So far, this looks the same as the output from competing tools; Retool shines when you build the app.
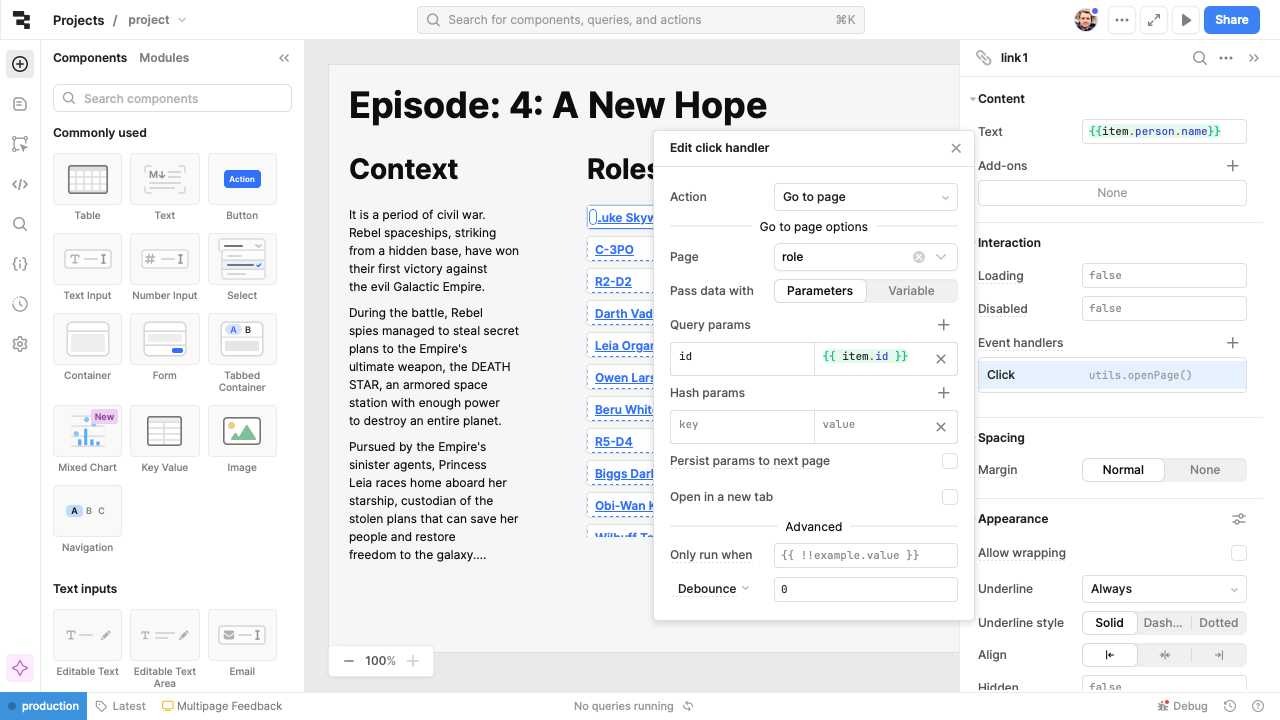
Projects table
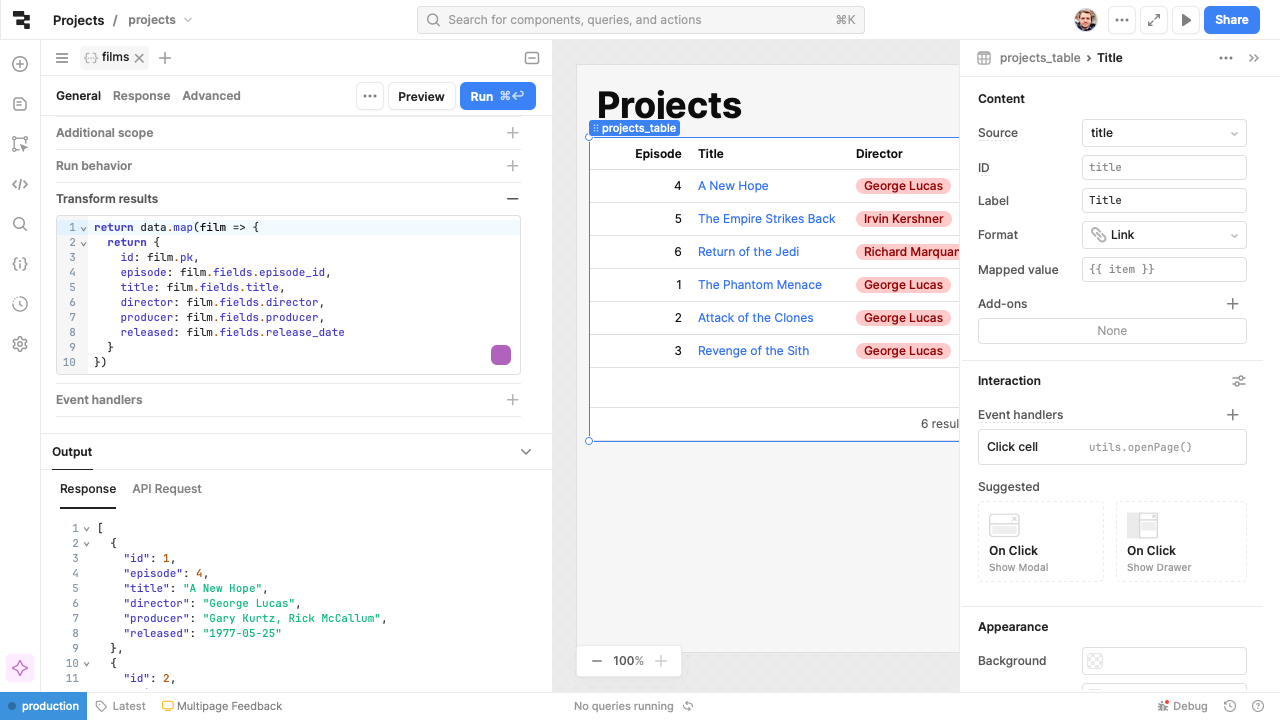
Retool offers the same kind of builder functionality as Appsmith and Superblocks, but with a better user experience. I found it easier and faster to navigate the user interface, and build this first page, whose table component references a data source I added as an HTTP/JSON API call:
I found some room for improvement here.
- The title column’s Link format still uses an on click event handler, instead of a simpler HTML hyperlink.
- I guessed what Additional scope option (top) left might do, but I couldn’t find any documentation, and then didn’t get it to work according to my guess.
- While I liked the API request view (not shown), I would have found HTTP format more concise and readable than a JSON document.
However, these details matter less to me than the ease of adding an HTTP API and writing a JavaScript transformation function to make the API’s JSON response suitable for the table.
Details pages
Retool does a good job of supporting a detail page’s required id URL parameter.
Unfortunately, Retool supports query string parameters, but not path parameters,
so this page has the URL path app/project?id=1 instead of the Superblocks version’s app/project/1.
I also found it inconvenient to have to manually add the id=1 query string parameter to the URL,
to make the data preview work, each time I opened a details page in the builder.
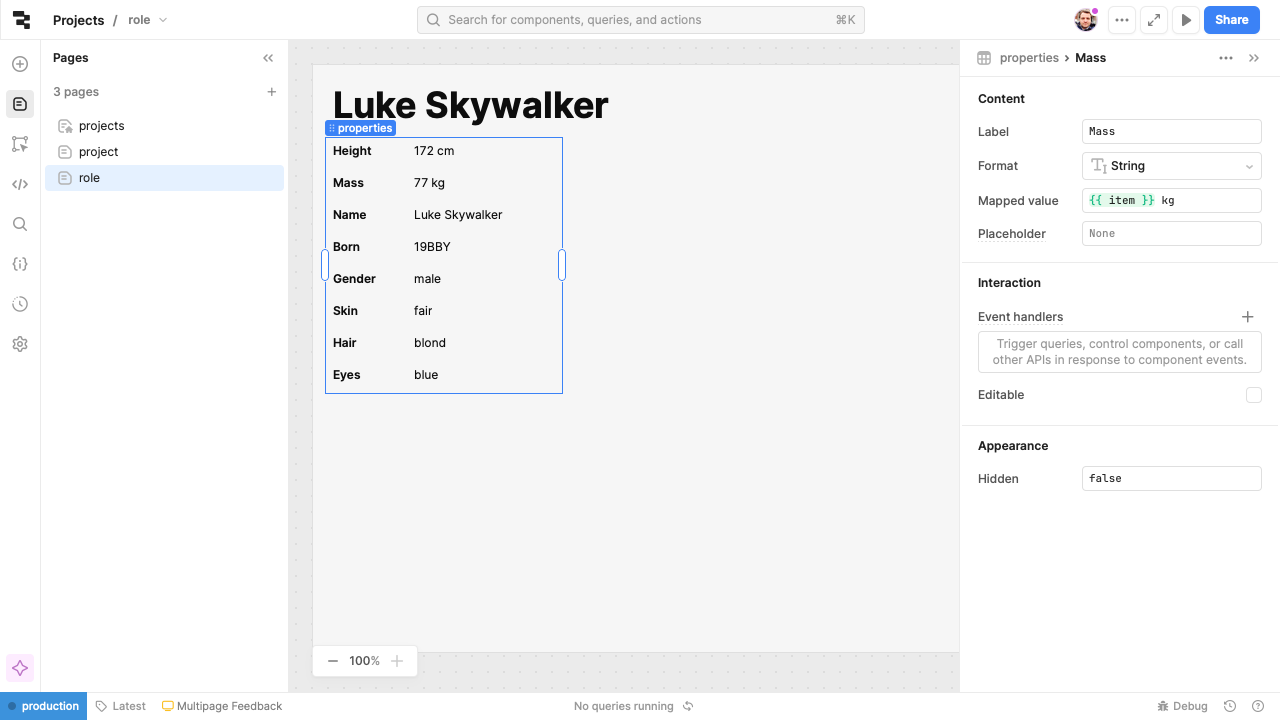
Like other tools, Retool lacks an HTML list component; this Roles list uses a repeating card component. At least I could remove the card padding, to reduce the list’s vertical spacing. Fortunately, Retool made up for this over-engineered layout on the Role details page:
I like this properties table’s unfussy layout, and its choice between labels left of or above the property values. I also liked the option to format numbers as text, and add units to the Mapped value (right).
Developer experience
Built for developers, on Retool’s web site, translates to the builder UI calling API calls and JavaScript code, which low-code platforms typically avoid mentioning. This developer focus also emerges in details, such as the where the previous screenshot uses the word string (developer jargon) for a text format.
Retool’s polished design and developer experience won me over, despite a few design choices. I found it well-suited for back-end/API developers who want to build internal tools.