First look: Dark
A new back-end language and #nobuild web-based development environment 2020-05-26 #programming
Taking a break from product management over the weekend, I took a first look at Dark, the beta release of a new programming language and web-based integrated development environment. Dark grabbed my attention by talking about live HTTP requests in the coding environment and the ability to ‘deploy new code in 50 milliseconds’.
To experiment, I wrote a minimal ‘connector’ web service that proxies the Country.io country names list using the API that my client application requires. The last time I did something like this in Java, I wrote the code in a couple of hours, and then spent the next two days getting access to a production server, and permission to query the database. Dark changes that.
Canvas
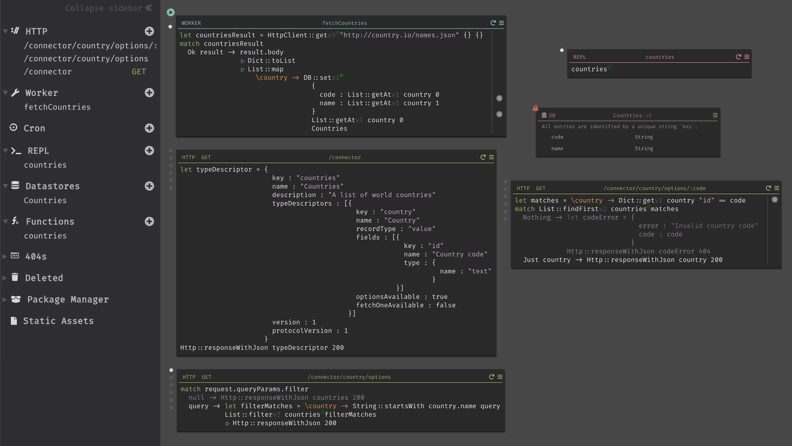
Dark gives you a canvas that looks a little like Miro, but for code. With a dark theme, obviously. Instead of files on your laptop, you see code blocks on a draggable canvas.
This canvas includes six components that make up my service:
- 3 × HTTP handlers - output JSON HTTP responses
- 1 × DB component - defines a key-value datastore
- 1 × WORKER component - populates the datastore
- 1 × REPL - runs code directly.
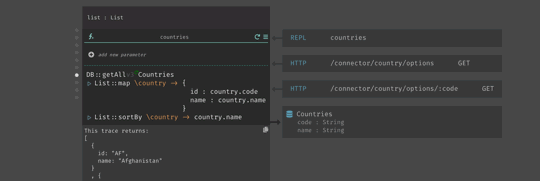
Functions occupy a separate visual space, and show their callers and dependencies:
The environment captures incoming HTTP requests. 404s in the sidebar lists requests that don’t match a handler, which you can use to quickly create a new handler.
HTTP handlers
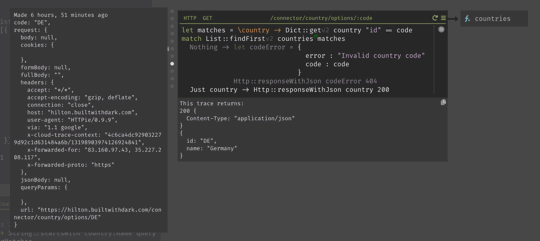
When you select a component, side panels show actual input and output data:
Selecting a white dot on the left shows the corresponding incoming HTTP request.
Meanwhile, the code window highlights the executed code path, and the pop-up below the code shows the HTTP response.
In this case, the request path ends in DE, the second line of code calls the countries function and finds that code in the list, and the last line creates a JSON HTTP response from the matched country.
The preview below shows the actual response body:
{
id: "DE",
country: "Germany"
}
Integrated deployment environment
I love the way that Dark deploys code changes ‘instantly’. With this tight feedback loop, I made fast progress and completed the first version of the service as quickly as when I last did this in Java or Scala. That impressed me a lot because I did this in a new programming language.
I like Dark’s language, which appeals to current fashion (full-on functional). The keyboard control and refactorings need more work, but the inline function help and clear messages helped with learning the language. The structured editor’s placeholders help too: you can’t just type anywhere, which keeps the code well-formed.
Looking ahead
The Dark beta impressed me. Although Dark presumably targets web application back-ends, I already prefer this experience to developing a small web service on a conventional stack.
Looking ahead, enterprise application integration will need more than this. I look forward to seeing how the Dark team will address collaboration, version control, automated testing, and API documentation. Meanwhile, language (and documentation) improvements will no doubt enrich the coding experience.
I’ve (half) joked in the past about the future bringing some kind of Enterprise Scratch. Meanwhile, for enterprise application integration, technology like Dark changes everything.