Slite template placeholders
When good design looks obvious 2024-01-09 #product

The way knowledge workers and other writers produce documents hasn’t changed much since word-processors replaced typewriters. The first big changes adapted how writers collaborate with paper:
- margin comments
- revision-tracking
- document templates.
More recently, we’ve become used to ‘multiplayer’ simultaneous editing, which doesn’t have a paper-oriented analogy.
The underlying need hasn’t changed, though. Unlike an email, which one person writes in one go, business documents typically involve multiple people and sessions. Authors need ways to help each other write.
Templates need placeholders
Document templates help people base documents on a standard structure, often with a pre-defined outline’s headings and fixed content. In most tools, you choose a template when you start a new document. (Delibr differs, for example, by letting you ‘add template sections as needed’.)
Template authors need a way to provide instructions, as well as fixed content, to guide writers. This includes placeholders for specific content, such as a document title. They typically use a different text colour, or some other styling, to indicate this placeholder text to replace. The same applies to instruction paragraphs or prompts for what to write below each heading.
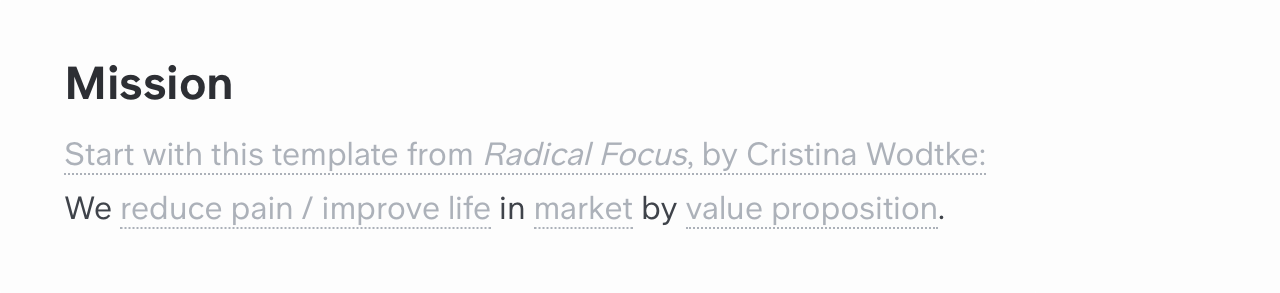
Slite placeholder text
Slite, a modern collaborative knowledge base, has a specific text style for template placeholders. Slite displays placeholder text in grey with a dotted underline:

However, unlike placeholders in legacy word-processor templates, Slite placeholders also have a custom interaction: with the text cursor (anywhere) in the placeholder text, typing replaces the whole placeholder phrase or paragraph.
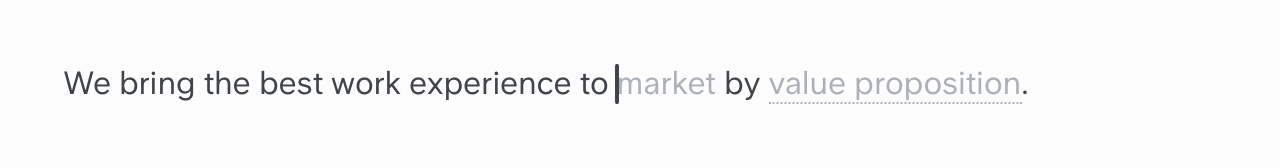
For example, after replacing the improve life placeholder, clicking anywhere in the market placeholder moves the insertion point to its start:

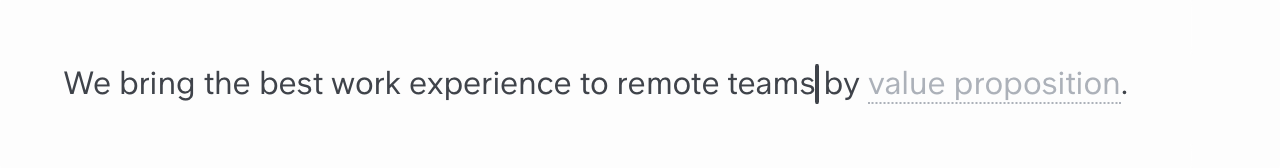
Then, typing replaces the placeholder text:

This results in a lower-friction interaction, and no need to reset text styles afterwards.
Dynamic collaborative templates
Producing a document template for creating new documents feels like an artifact of old-fashioned manager-worker hierarchy. Modern collaborative writing has become more inclusive, and involves simultaneous authors.
When a writer gets stuck in the middle of writing a document, someone else can unblock them by adding inline suggestions for what to write next. You also write these prompts to yourself, for when you return the next day.
In collaborative writing, authors give each other feedback, and switch between editing, building and outlining. You can think of their writing prompts as parts a dynamic template that appear on demand, as the document evolves. This works best when adding and following suggestions doesn’t add friction to the writing experience.
Good design feels obvious
Good Design, according to Julie Zhuo, ‘feels obvious’. She explains that:
Obviousness comes from conforming to people’s existing mental models.
Slite’s placeholders feel that kind of obvious, as if template placeholders couldn’t reasonably work any other way. However, Zhuo recounts someone telling her how design often works:
‘It’s not ever obvious to come up with, though. You could be doing months and months of iteration before you come up with that obvious solution.’
Having attended design critique sessions for this kind of user interaction, I can imagine this in Slite’s case too.
Cutting-edge placeholders
Everyone else hasn’t copied Slite’s placeholder user experience yet. Perhaps this won’t take too long to also appear in Notion templates, for example. And maybe Google Docs’ and Notion’s collaborative writing user experience no longer occupy the cutting edge, as newer products like Slite, Fibery and Tana innovate.

