Literate workflow programming
How n8n fills a gap in graphical workflow model notations 2023-05-02 #documentation
Software maintenance occasionally involves struggling to understand things that someone else built. Other people, including your past self, would ideally have explained what they were thinking. Maintainable software components often require inline documentation to explain three things that the implementation itself cannot show: why the component exists, implementation choices, or tradeoffs that lead to pre-conditions, restrictions and limitations.
Direct annotations
Technical documentation usually separates diagrams from their explanations, which appear in captions or footnotes elsewhere on the page. But when we explain a diagram in a more flexible medium - on a whiteboard or on the back of a napkin - we find it more natural and readable to write directly on the diagram. We can do this documentation as well.
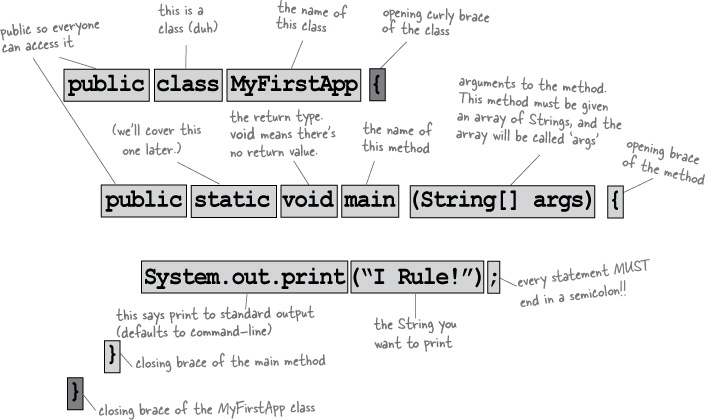
Kathy Sierra used direct annotation to great effect in O’Reilly’s successful Head First technical book series. This example uses ‘handwritten’ annotations to explain Java code syntax, right next to where the syntax appears:

The Head First Formula explains this practice of directly annotating illustrations, which apparently makes the explanation more effective:
putting words within the pictures they describe (as opposed to somewhere else in the page, like a caption or in the body text) causes your brain to try to makes sense of how the words and picture relate
A previous series on this blog applied this idea to API documentation annotations. You might expect no-code worklow automation to support direct annotations as well.
The workflow annotation gap
Workflow automation tools typically use some kind of graphical process modelling language, such as BPMN, which visualises events, tasks and decisions. For example, the following diagram, drawn with the bpmn.io diagram editor, uses text annotations (in green) to add explanations to a single task (left), a marked group of tasks (right), and the whole process (bottom).
However, workflow automation platforms don’t usually support text annotations like these in their visual languages, BPMN or otherwise. Ironically, legacy programming languages do always support inline documentation via a code comments syntax.
n8n workflow notes
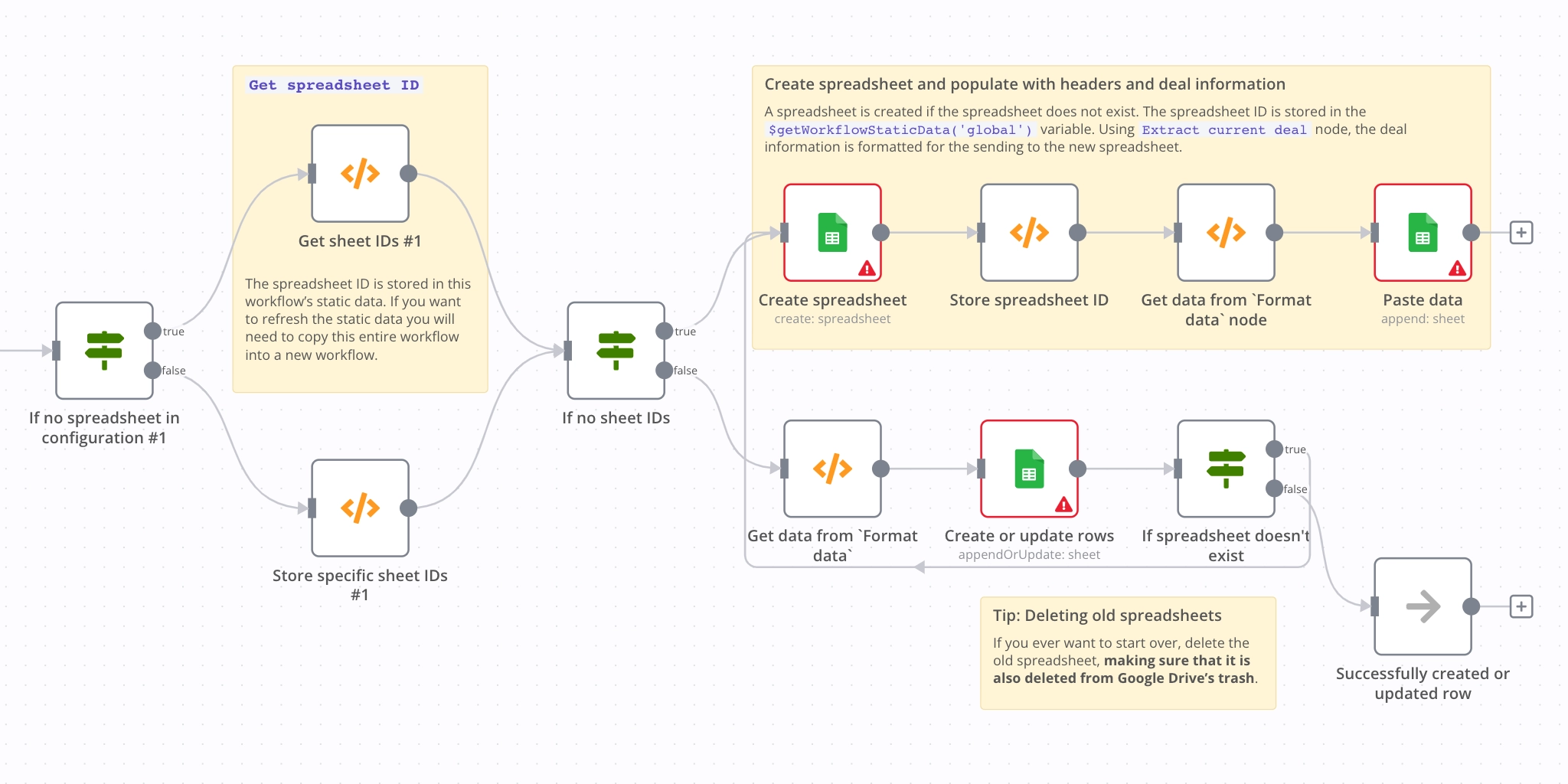
n8n’s no-code workflow library offers an exception. Some of the workflow examples use direct annotation to document the workflow. For example, the Send a ChatGPT email reply and save responses to Google Sheets workflow uses yellow notes to document both individual nodes and sections of the workflow:
This uses n8n’s sticky notes feature to add resizable notes that you edit by double-clicking a note and editing Markdown. These notes improve on code comments in legacy programming, by supporting rich text content, and by letting you resize a note to indicate an area of the diagram. No arrows necessary.
Literate workflow programming
This n8n example brings aspects of an old idea to workflow automation. Literate programming proposed embedding code with its own long-form explanation in prose. Applied to graphical workflows, this can add missing structure and narrative, and perhaps make self-documenting workflows less of a fantasy.
Unfortunately for programmers who also like writing, literate programming never caught on. Only time will tell whether other graphical workflow tools and their users follow n8n’s example.