API documentation annotations
Applying annotation style to HTTP API docs 2023-01-03 #API #documentation

- Explanation order
- Backwards API docs
- Annotation styles
- API docs annotations ←
- Annotations in HTML
- JSON API responses in HTML
- Generated API examples
Documentation annotation styles, the previous article in this series, claims that a direct annotations style would improve API documentation. This article explores what that might look like for example-first HTTP APIs.
Brutalist HTTP API documentation
Instead of deconstructed HTTP API documentation, annotated HTTP examples literally connect parts of a text-based API to their explanations. Applying this to example-first annotated documentation combines several related ideas.
- Start from concrete examples.
- Use annotations to add detail and explain how things work in general.
- Directly visually link each annotation to the part of the example it explains.
- Don’t reinvent HTTP’s text format structure.
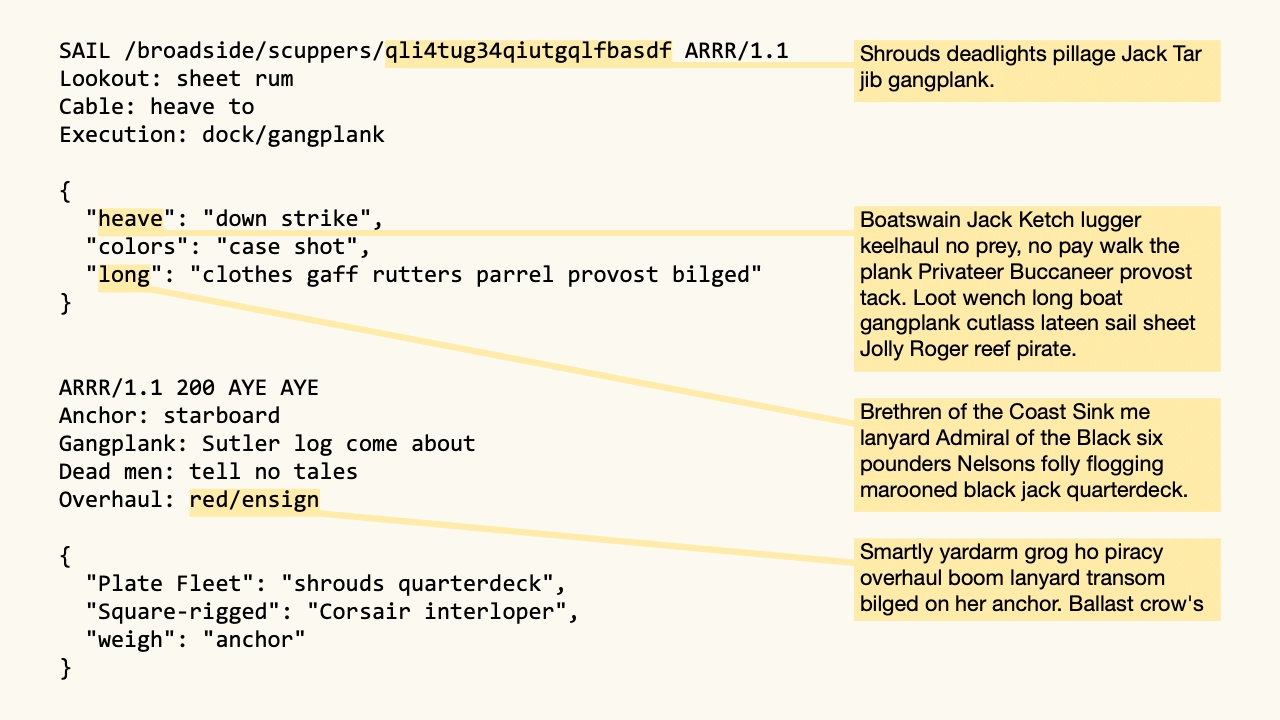
The following example makes plain text primary in a documentation style that Bjørn Einar Bjartnes has called brutalism (but with Pirate Ipsum text to emphasise layout instead of content).

Developers would understand HTTP faster if they learned from concrete examples of its use, with annotations. This would also improve API documentation, by using HTTP’s own familiar text structure, instead of inventing a new documentation structure for each API. As a final bonus, this takes up less space than approaches that separate examples and annotations, using tables and boxes, making it easier to see a whole HTTP request-response pair at the same time.
litdoc rendering
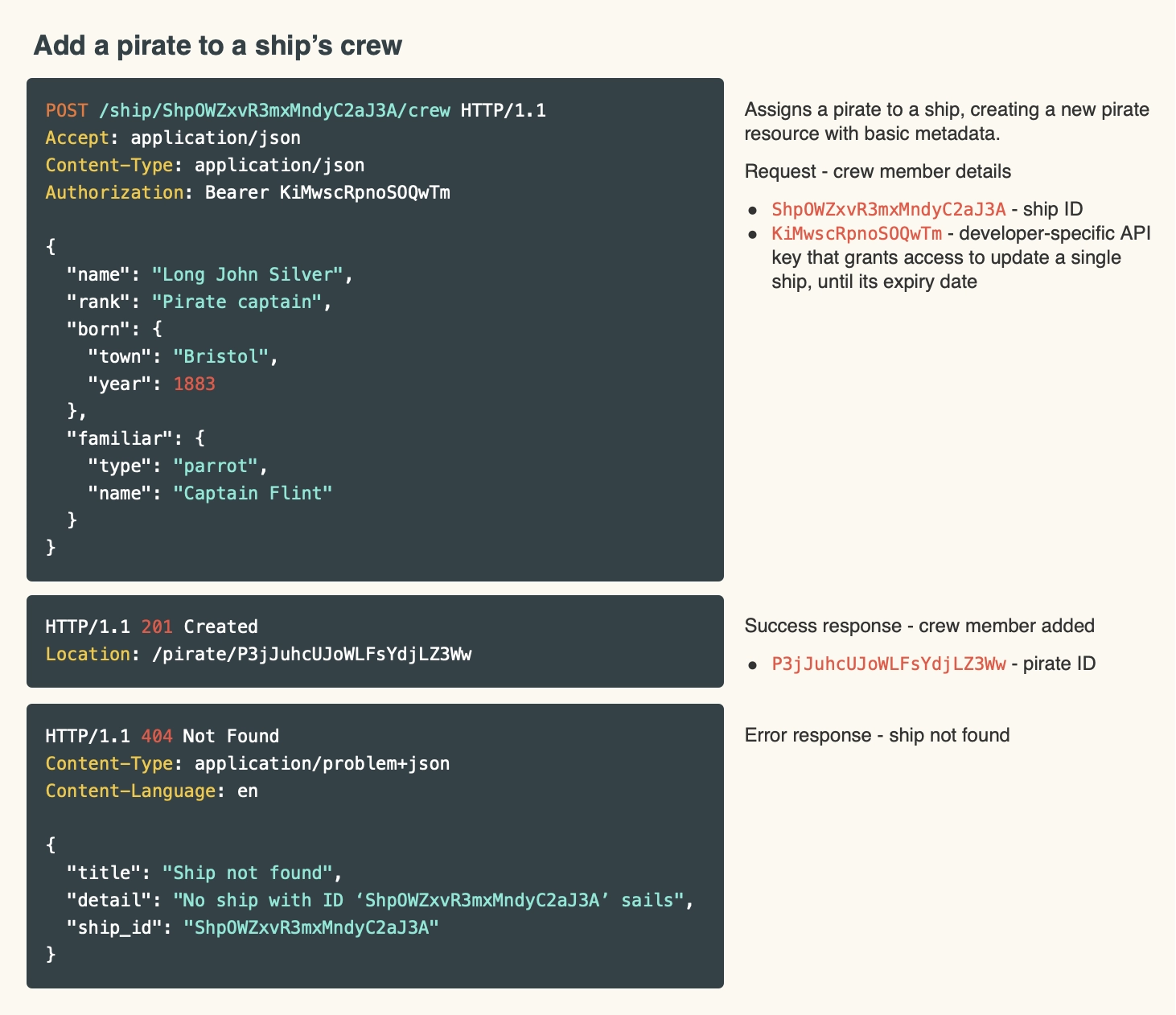
For a first attempt at rendering brutalist API docs in HTML, the following example uses litdoc. Litdoc takes inspiration from literate programming to render a Markdown source document in two columns, so that prose on the left interleaves with code snippets on the right. This example (source, HTML) documents a single operation on an HTTP resource, with one error response example.
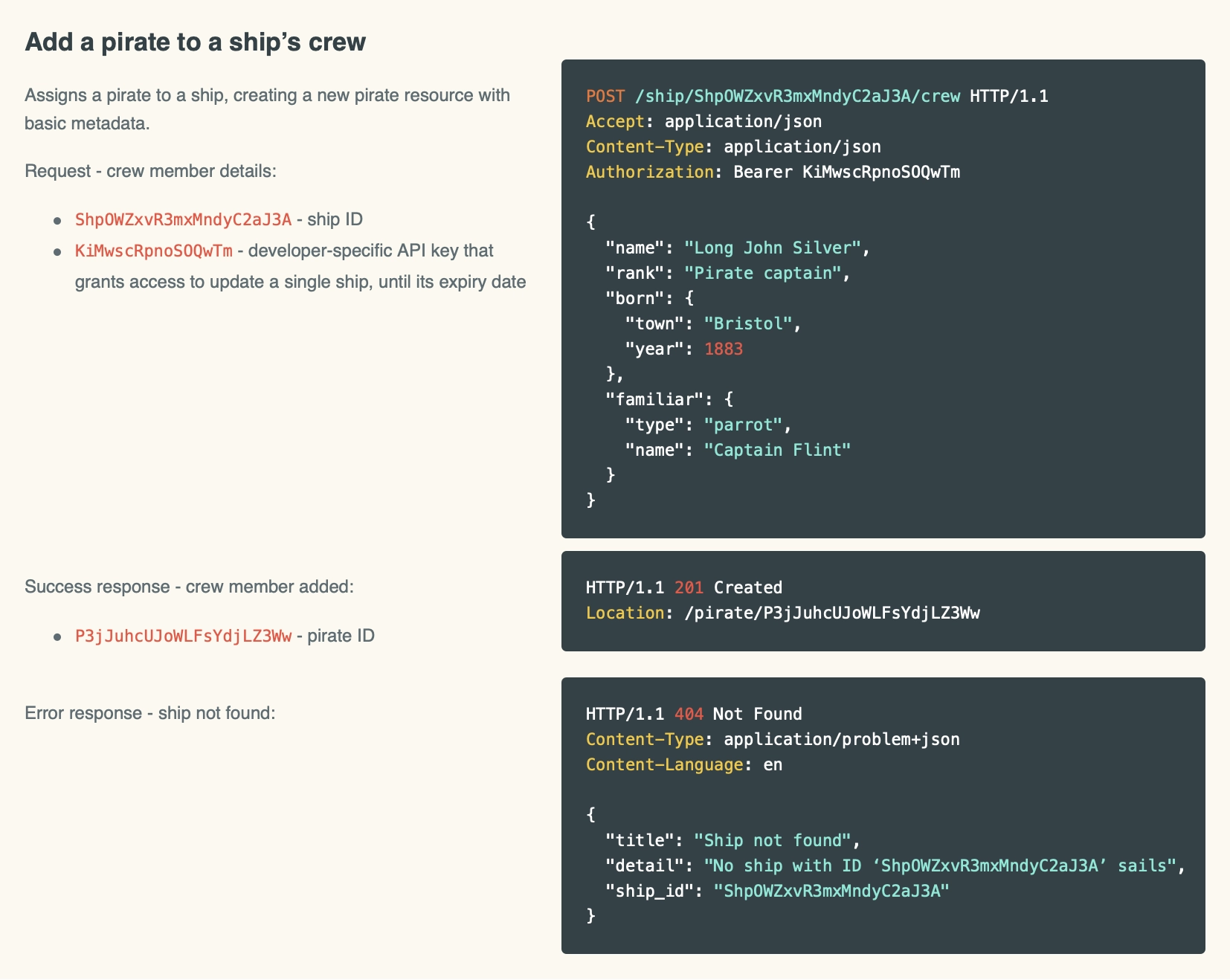
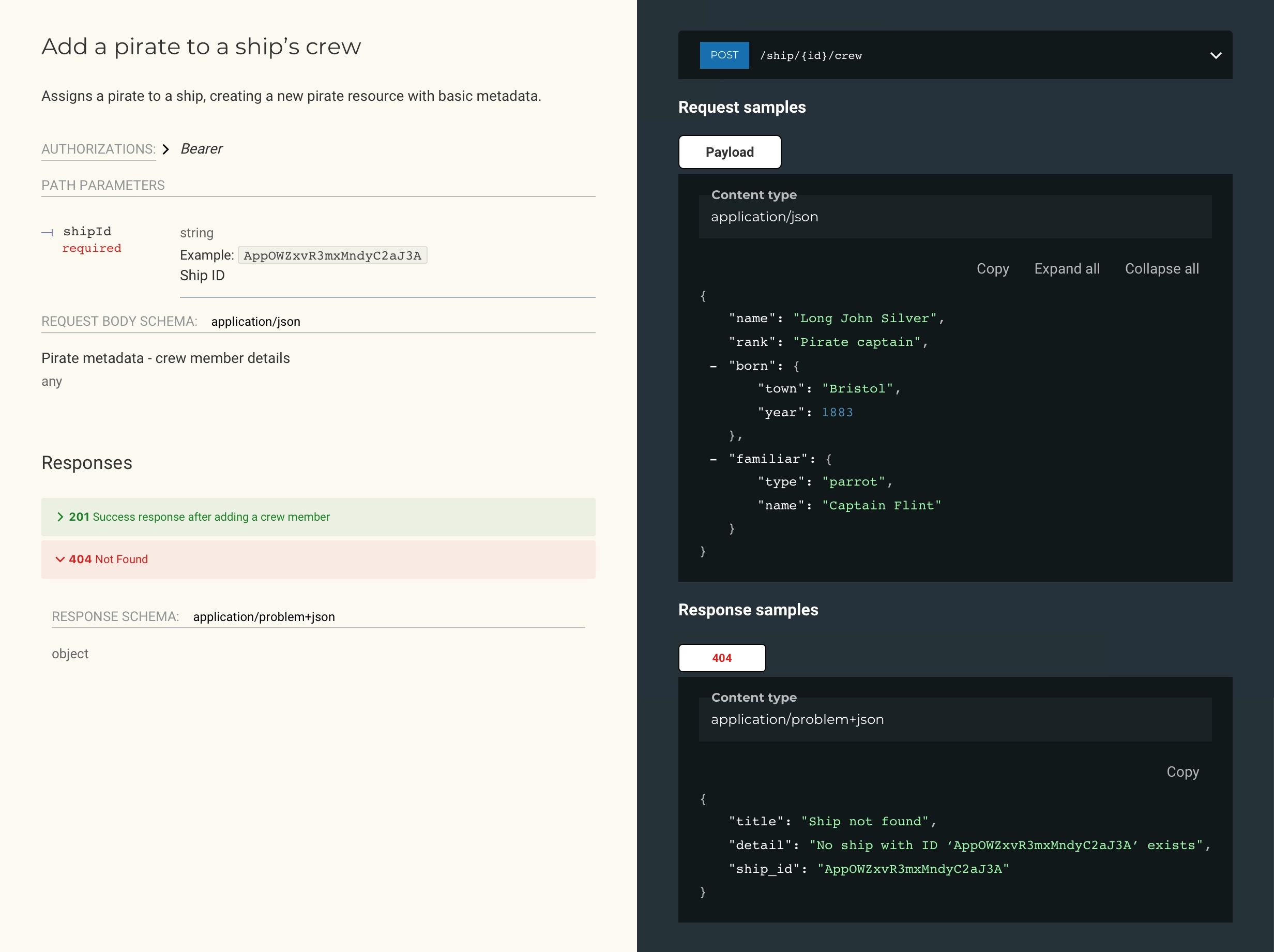
The result has definition style annotations where red code-style text on the left provides definitions for the same example values in the actual HTTP request and response. If you compare the litdoc rendering (left) to the earlier article’s Redoc example (right) you also see that it uses less space.


The litdoc example is already pretty good, and the plain Markdown source makes it straightforward to produce. But it still doesn’t match the annotated brutalist style (top).
Example-first
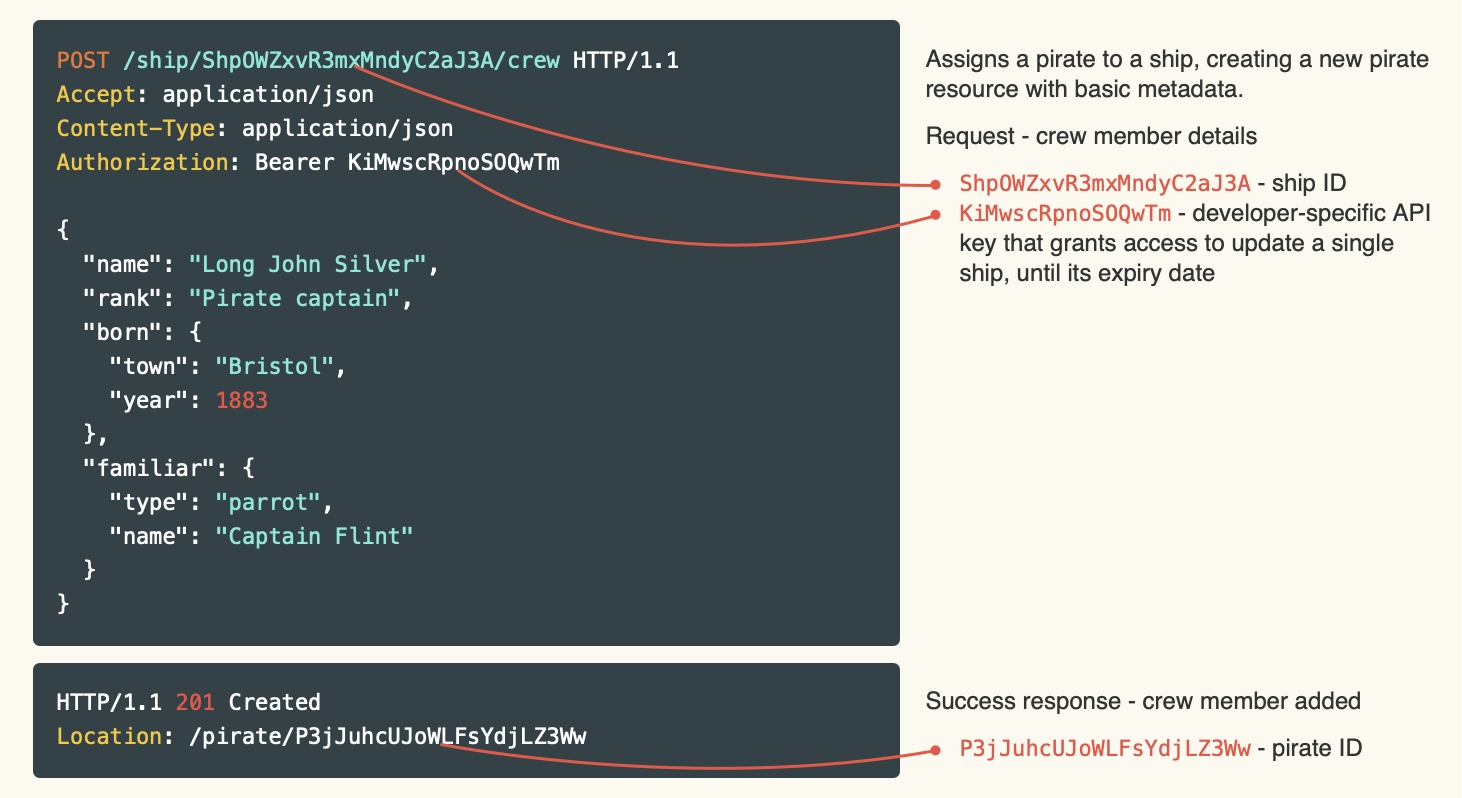
Starting from concrete examples means swapping the two columns, moving the HTTP requests and responses to the left. This encourages the reader to read the examples first, and look to the right-hand column for additional explanation, including definitions of the examples’ hard-coded values.
Adding some CSS would straightforwardly achieve this, on top of what I’ve already added to customise litdoc’s default style.
Direct annotation
The next step adds arrows that visually link example values to their definitions, to make it easier for the reader to find the right definition.
Unfortunately, static CSS can presumably not render these arrows. No doubt you, dear reader, will have no trouble coming up with a generated HTML or SVG solution.